 iNove 主题的强大,从它的使用量就可以看出,作为一款优秀WordPress主题对主题iNove进行个性化修改,不仅可以避免审视疲劳,而且还能优化WordPress,今年江流给大伙介绍一下如何修改 iNove 主题的头部导航栏使它同时显示分类和页面。效果见本站。本修改方法来自于 三流仕 童鞋的修改inove导航菜单同时显示页面和分类 。第一步:给主题设置里添加一个选项:show all(意思就是同时显示页面和分类)注意:请将代码里面的全角双引号改成半角。这是代码显示的错误,暂时没法修改。
iNove 主题的强大,从它的使用量就可以看出,作为一款优秀WordPress主题对主题iNove进行个性化修改,不仅可以避免审视疲劳,而且还能优化WordPress,今年江流给大伙介绍一下如何修改 iNove 主题的头部导航栏使它同时显示分类和页面。效果见本站。本修改方法来自于 三流仕 童鞋的修改inove导航菜单同时显示页面和分类 。第一步:给主题设置里添加一个选项:show all(意思就是同时显示页面和分类)注意:请将代码里面的全角双引号改成半角。这是代码显示的错误,暂时没法修改。
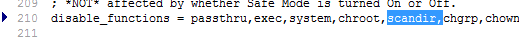
1,修改inove/functions.php在第220行找到:
<label>
<input name="menu_type" type=”radio” value=”categories” <?phpif($options['menu_type'] == 'categories') echo "checked='checked'"; ?> />
<?php _e('Show categories as menu.', 'inove'); ?>
</label>
2、在下面添加:
<label>
<input name="menu_type" type=”radio” value=”pages_and_categories” <?phpif($options['menu_type'] == 'pages_and_categories') echo"checked='checked'"; ?> />
<?php _e('Show All.', 'inove'); ?>
</label>
第二步:实现showall功能:
1、修改inove/templates/header.php在第30行找到:
<?php if($options['menu_type'] == 'categories'){wp_list_categories('title_li=0&orderby=name&show_count=0');}
else {wp_list_pages('title_li=0&sort_column=menu_order');}
?>
2,将上面的代码替换为:
<?php
if($options['menu_type'] == 'categories' || $options['menu_type'] =='pages_and_categories'){wp_list_categories('title_li=0&orderby=name&show_count=0');}
if($options['menu_type'] == 'pages' || $options['menu_type'] =='pages_and_categories'){wp_list_pages('title_li=0&sort_column=menu_order');}
?>
上面显示顺序是先分类再页面,如果你喜欢把页面放在分类前面那就把上面的代码
换成:<?php
if($options['menu_type'] == 'pages' || $options['menu_type'] =='pages_and_categories'){wp_list_pages('title_li=0&sort_column=menu_order');}
if($options['menu_type'] == 'categories' || $options['menu_type'] =='pages_and_categories'){wp_list_categories('title_li=0&orderby=name&show_count=0');}
?>
做完以上工作,进入后台>>外观>>当前主题选项>>选择 show all >>保存,刷新一
下,就能看到导航栏同时显示分类和页面了。这个方法有一个好处:当你不想同时
显示分类和页面,直接在后台选择相应的显示方法即可,不需要再去修改代码,减
少了日后的维护工作。
除特别注明外,本站所有文章均为牵挂的家原创,转载请注明出处来自http://qinai.net/292.html








目前的主题是哪一款?
不错不错~~
@Junan我自己的已经改好了,哈哈,不知道下面需要修改什么啊
@为你牵挂后台应该有得直接改吧、或者搞个插件、这样就方便多了~哈哈~
@Junan这个改代码就是在他后台加个选择的,哈哈以后就方便了