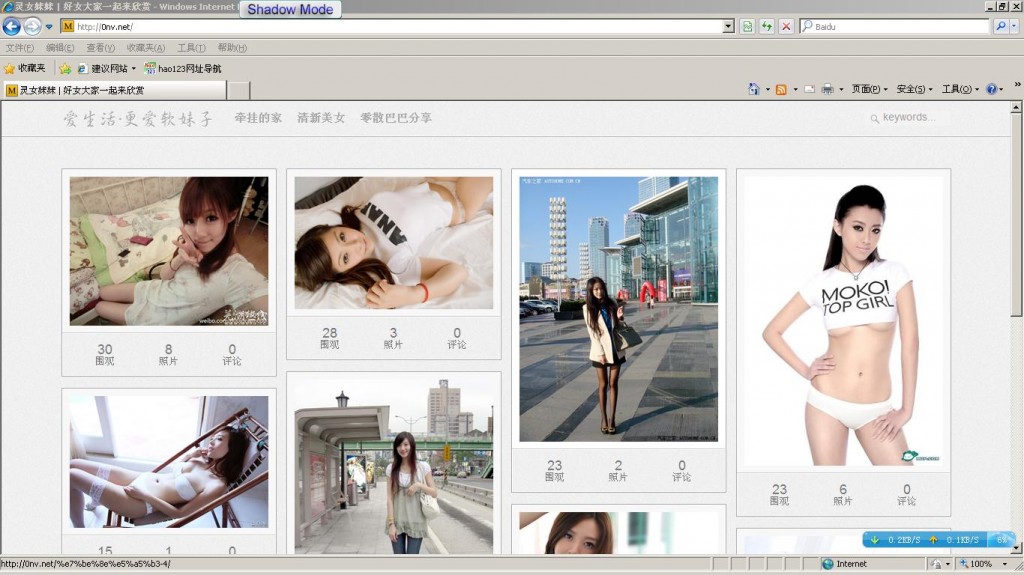
前段时间,在卖出Dxii.COM域名时,又收了一个0nv.net的域名,看到NV我就想到做一个美女图库,反正我也爱好看这个,找来找去,发现了一款iphoto主题wordpress,主题通过JS调用,展现的图片效果非常漂亮。于是我就立刻装上WORDPRESS博客系统,接着装上iphoto主题并启用。一开始没有上传图片时感觉不错。然后就开始拿出我喜欢的几张美女图片上传到网站,就发现相册的封面无法生成,全部是空白的框框,其丑无比。没有办法,赶紧到主题作者MUFENG的网站上去看,才发现iphoto2.6需要主机支持timthumb.php,也就是缩略图生成。我的主机是000的免费空间。他主机限制了这个。没有办法,就到QQ群中疯狂的发帖求助,终于等到救星“JORIL”,他另辟蹊径,解决了相册无封面的问题。下面我就讲方法共享给大家,我知道需要的人肯定不少。
首先,打开主题下文件“content.php”文件。将里面的代码全部删除换成一下代码
<div id="post-<?php the_ID(); ?>" class="post-home">
<div class="post-thumbnail">
<?php if(has_post_thumbnail()) : ?>
<?php echo '<a href="';echo the_permalink();echo'" title="';echo the_title();echo '">';echo the_post_thumbnail();echo '</a>';?>
<?php else : ?>
<div class="post-noimg">
<a href="<?php the_permalink();?>" title="<?php the_title();?>"><?php the_title();?></a>
<?php echo '<p>';echo mb_strimwidth(strip_tags(apply_filters('the_content', $post->post_content)), 0, 500,"..."); echo '</p>';?>
</div>
<?php endif; ?>
</div><!--end .post-thumbnail -->
<div class="post-info">
<div><span><?php if(function_exists('the_views')) {echo '<span>'; echo the_views();echo '</span>';echo '';} ?></span>围观</div>
<div><span><?php echo post_thumbnail(0);?></span>照片</div>
<div><span><?php comments_popup_link('0', '1', '%'); ?></span>评论</div>
</div><!--end .post-info -->
</div><!--end .post-home -->
同时,将add_theme_support( 'post-thumbnails' ); 添加到“ functions.php”就能用了。
当然你还开启插件“wp-postviews”插件。使用方法是将你上传的照片中的一张,设定为封面照片。然后就OK。效果就OK就只是少了随机换图的功能。
再次再次感谢“JORIL”指导。我还提供修改好文件及wp-postviews一起供大家下载,只需要下载下来然后去覆盖就可以了,插件安装下就可以了。
我的图片站:http://0nv.net
下载地址为:下载
除特别注明外,本站所有文章均为牵挂的家原创,转载请注明出处来自http://qinai.net/774.html










我就用的那款主题,不支持就改成缩略图,
你也用这个主题了!很不错。呵呵!~
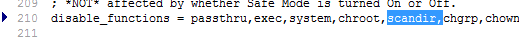
@Vanish我用的000的空间,悲剧的是他不支持那个函数,后来换了方法变通了下。效果差不多了,哈哈你的主题在哪给我看看
@Vanish你来还点广告了啊